
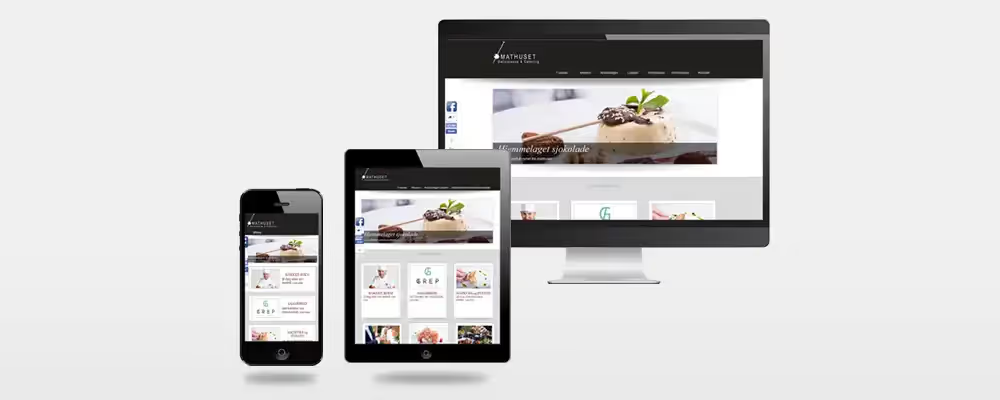
I dagens marked tilbyr de fleste moderne CMS-systemer (Content Management Systems) brukervennlige verktøy for å gjøre nettsider responsive, slik at de fungerer godt på både store og små skjermer. Likevel kan det være en utfordring å sikre at designet oppleves sømløst på tvers av alle de ulike enhetene som finnes i dag, fra store stasjonære skjermer til små mobiler. Det er derfor ofte nødvendig med ekstra tilpasninger for å unngå at enkelte designelementer bryter opp eller ikke fungerer som de skal på bestemte skjermstørrelser.
En stor fordel ved å velge et CMS-system som tillater tilpasning med egen kode – for eksempel HTML, CSS og JavaScript – er at man får friheten til å kontrollere responsiviteten på et mer detaljert nivå. Dette gjør det mulig å implementere egne medieforespørsler (media queries) og justere visningen for spesifikke skjermbredder som kanskje ikke dekkes av CMS-systemets standardinnstillinger.
En viktig del av denne fleksibiliteten er muligheten til å definere egne viewports eller bruddpunkter. En viewport beskriver hvilke regler og kode som skal gjelde for en gitt skjermbredde – for eksempel alt fra 1200 til 1600 piksler. Dette gir deg mulighet til å finjustere hvordan for eksempel toppmenyen presenteres: Kanskje du ønsker at menyknappene står side om side helt ned til en viss bredde, men når skjermen blir smalere og det ikke lenger er plass, ønsker du å endre skriftstørrelsen eller gå over til en mer kompakt dropdown-meny. På denne måten kan opplevelsen tilpasses slik at den alltid fungerer optimalt, uansett hvilken enhet brukeren benytter.
Ved å legge inn slike tilpassede viewports, sørger du for at endringene kun slår inn der det faktisk er nødvendig – for eksempel kun på smalere skjermer når det tradisjonelle designet ikke lenger fungerer like godt. Dermed ivaretar du både et gjennomført visuelt uttrykk og en god brukeropplevelse for alle besøkende, uavhengig av skjermstørrelse.
Å ha denne typen kontroll og fleksibilitet er ofte en betydelig fordel, spesielt for nettsider hvor design og funksjonalitet er viktig for inntrykket bedriften gir og hvordan innholdet oppleves. Med riktig bruk av kode og tilpassede viewports, kan du sikre at nettsiden alltid ser profesjonell og gjennomført ut – uavhengig av hvilke enheter og skjermstørrelser den besøkes fra.
Når man arbeider med responsivt design, er det også svært viktig å tenke på hvordan bilder håndteres på ulike enheter og skjermstørrelser. Bilder spiller ofte en sentral rolle for både helhetsinntrykket og brukeropplevelsen på en nettside, men hvis de ikke tilpasses på riktig måte, kan de føre til at designet bryter opp eller at siden blir tung og treg å laste.
Ved å bruke viewports og medieforespørsler i samspill med bilder, kan du styre hvordan og hvilke bilder som vises på ulike skjermbredder. Dette gjør det mulig å bytte ut store bilder med mindre og mer tilpassede varianter på mobil eller nettbrett. Dette er både viktig for å optimalisere lastetiden og for at bildekvaliteten skal passe til den aktuelle skjermstørrelsen. Med teknikker som responsive images – for eksempel ved å bruke HTML-elementene srcset og sizes – kan du sørge for at nettleseren automatisk velger det bildet som passer best til brukerens skjerm.
Videre kan CSS media queries benyttes for å justere blant annet bildestørrelse, plassering og beskjæring direkte i stilarket. For eksempel kan du sette maksimal bredde på et bilde til å være 100 % av skjermen på mobil, og kanskje mindre på større skjermer for å ivareta et ryddig uttrykk. Mange CMS-systemer har også innebygde funksjoner som gjør det enkelt å legge til alternativer for ulike bildestørrelser, slik at det tekniske arbeidet blir mer effektivt.
Alt i alt gir bruk av viewports og responsiv bildehåndtering en mer tilpasset og profesjonell nettsideopplevelse. Du sikrer at viktige bilder alltid ser bra ut – uansett om brukeren besøker siden fra en stor PC-skjerm eller gjennom en liten mobiltelefon. I tillegg bidrar du til raskere lastetider og bedre tilgjengelighet, noe som er viktig både for brukerne og for nettsidens synlighet i søkemotorer.